|
|
||
|---|---|---|
| .vscode | ||
| src | ||
| .eslintrc.js | ||
| .gitignore | ||
| LICENSE | ||
| README.md | ||
| demo.gif | ||
| icon.png | ||
| package.json | ||
| tsconfig.json | ||
README.md
Fabelous Autocoder
Fabelous Autocoder is a Visual Studio Code extension that provides an easy-to-use interface for Ollama autocompletion. This extension allows developers to use Ollama's powerful language models to generate code completions as they type. It is highly customizable, allowing users to configure various settings to fit their needs.
Features
- Autocompletion using Ollama language models
- Customizable completion keys
- Inline preview of generated completions
- Configurable maximum tokens predicted
- Configurable prompt window size
- Configurable response preview delay
- Configurable temperature for the model
Installation
You can also download the extension from the release tab of the following Git repository:
Fabelous-Autocoder Git Repository
To do so, follow these steps:
- Visit the repository link.
- Click on the "Releases" tab.
- Look for the latest release and click on it.
- Download the extension file compatible with your operating system.
- Install the extension manually in Visual Studio Code.
After installation, you'll be able to use the Fabelous Autocoder extension in your Visual Studio Code environment.
Configuration
Fabelous Autocoder is highly customizable, allowing users to configure various settings to fit their needs. To access the configuration settings, follow these steps:
- Open Visual Studio Code
- Click on the Settings icon on the sidebar (or press
Ctrl+,) - Search for "Fabelous Autocoder" in the search bar
- Configure the desired settings
Here are some of the available configuration options:
fabelous-autocoder.endpoint: The endpoint of the Ollama REST APIfabelous-autocoder.authentication: The authentication token for Ollamafabelous-autocoder.model: The model to use for generating completionsfabelous-autocoder.max tokens predicted: The maximum number of tokens generated by the modelfabelous-autocoder.prompt window size: The size of the prompt in charactersfabelous-autocoder.completion keys: The characters that trigger the autocompletion item providerfabelous-autocoder.response preview: Whether to show a preview of the generated completion inlinefabelous-autocoder.preview max tokens: The maximum number of tokens generated for the response previewfabelous-autocoder.preview delay: The time to wait before starting inline preview generationfabelous-autocoder.continue inline: Whether to continue autocompletion after the inline previewfabelous-autocoder.temperature: The temperature of the modelfabelous-autocoder.keep alive: The time in minutes before Ollama unloads the model
Note that changing the completion keys setting requires a reload of Visual Studio Code.
Usage
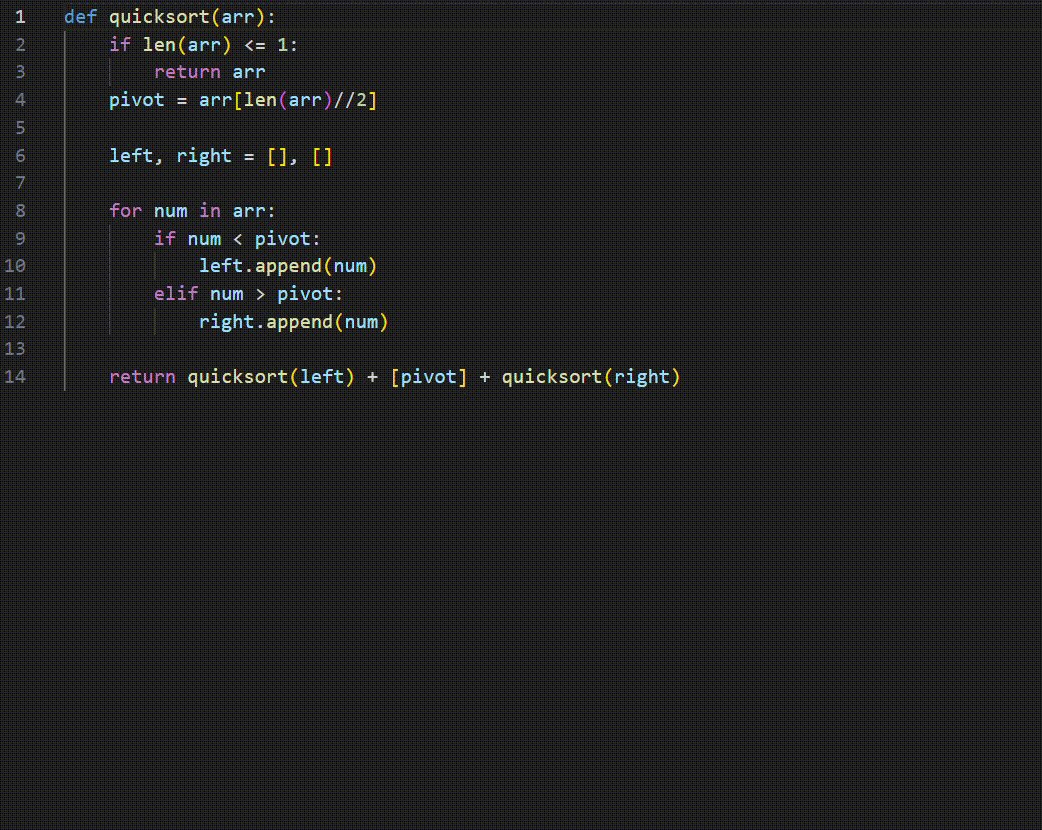
To use Fabelous Autocoder, simply start typing in the editor. When the configured completion keys are pressed, the extension will generate a completion using the configured Ollama model. The completion will be displayed inline with a preview of the generated code. If the continue inline setting is enabled, the extension will continue generating completions after the inline preview.
To generate a multi-line completion, press Enter after the inline preview. This will open a new editor with the generated completion.
To customize the behavior of the extension, see the Configuration section above.
License
Fabelous Autocoder is licensed under the CC BY-ND 4.0 license. See the LICENSE file for more information.
Acknowledgments
Fabelous Autocoder was created by Falko Habel. It was inspired by the Ollama project.